Memasang Random Posts untuk Meningkatkan Pageviews Blog
CB Blogger | August 17, 2015
Cara Menampilkan atau Memasang Widget Random Posts di Sidebar Blog untuk Meningkatkan Pageviews
WIDGET Random Posts adalah fitur blogger di sidebar blog berisi daftar posting (daftar judul tulisan) yang menjadi internal link sekaligus navigasi menu untuk menaikkan pageviews blog.
Contoh Random Posts ada di sidebar Blog Demo NJW ini, widget "Random Posts" di bawah "Recent Posts" dan "Popular Posts".
Daftar posting blog yang muncul di widget Random Posts muncul secara acak (random) dan berubah setiap kali halaman baru blog dibuka atau di-refresh atau di-reload (Ctrl+F5).
Jumlah postingnya bisa diatur sesuai selera, bisa 5, 10, 15, atau berapa saja. Minimal 5 dan maksimal 10 deh biar gak terlalu pengaruhi loding blog!
CARA MEMASANG RANDOM POSTS
1. Layout > Add a Gadget > HTML/JavaScript
2. Isi judul dengan "Random Posts"
3. Copas kode berikut ini di kolom konten:
Angka 5 adalah Jumlah Posting. Bisa diubah!
4. Save!
MENAMPILKAN RANDOM POSTS HANYA DI HALAMAN DALAM
Jika ingin menampilkan widget Random Posts hanya di halaman dalam (single post/single page), seperti Random Post di blog NJW ini, maka tambahkan kode kode berikut di dalam template:
1. Template > Edit HTML
2. Cari (Ctrl+F) Random Posts
3. Masukkan kode di atas di posisi seperti dalam kode berikut ini (perhatikan kode warna merah).
Ini hasilnya di dalam template:
4. Save Template!
Demikian Cara Memasang Widget Random Posts untuk Meningkatkan Pageviews atau jumlah kunjungan halaman blog kita. Good Luck! (http://newjohnywuss.blogspot.com).*
WIDGET Random Posts adalah fitur blogger di sidebar blog berisi daftar posting (daftar judul tulisan) yang menjadi internal link sekaligus navigasi menu untuk menaikkan pageviews blog.
Contoh Random Posts ada di sidebar Blog Demo NJW ini, widget "Random Posts" di bawah "Recent Posts" dan "Popular Posts".
Daftar posting blog yang muncul di widget Random Posts muncul secara acak (random) dan berubah setiap kali halaman baru blog dibuka atau di-refresh atau di-reload (Ctrl+F5).
Jumlah postingnya bisa diatur sesuai selera, bisa 5, 10, 15, atau berapa saja. Minimal 5 dan maksimal 10 deh biar gak terlalu pengaruhi loding blog!
CARA MEMASANG RANDOM POSTS
1. Layout > Add a Gadget > HTML/JavaScript
2. Isi judul dengan "Random Posts"
3. Copas kode berikut ini di kolom konten:
<div class="noop-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>
var randarray = new Array();var l=0;var flag;
var numofpost=5;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>
Angka 5 adalah Jumlah Posting. Bisa diubah!
4. Save!
MENAMPILKAN RANDOM POSTS HANYA DI HALAMAN DALAM
Jika ingin menampilkan widget Random Posts hanya di halaman dalam (single post/single page), seperti Random Post di blog NJW ini, maka tambahkan kode kode berikut di dalam template:
<b:if cond='data:blog.pageType == "item"'>
<KODE WIDGET RANDOM POST>
</b:if>
<KODE WIDGET RANDOM POST>
</b:if>
1. Template > Edit HTML
2. Cari (Ctrl+F) Random Posts
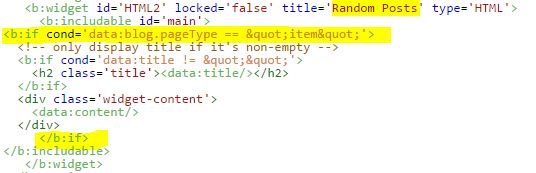
3. Masukkan kode di atas di posisi seperti dalam kode berikut ini (perhatikan kode warna merah).
<b:widget id='HTML2' locked='false' title='Random Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
</b:includable>
</b:widget>
Ini hasilnya di dalam template:
4. Save Template!
Demikian Cara Memasang Widget Random Posts untuk Meningkatkan Pageviews atau jumlah kunjungan halaman blog kita. Good Luck! (http://newjohnywuss.blogspot.com).*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



0 komentar on Memasang Random Posts untuk Meningkatkan Pageviews Blog
Post a Comment