Posting Terbaru dengan Gambar Besar dan Kecil
CB Blogger | October 20, 2015
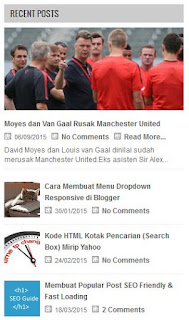
Cara Membuat Widget Posting Terbaru dengan Gambar Besar dan Kecil di Sidebar Blog
KODE memasang atau membuat Latest/Recent Posts with Image Thumbnail dengan Satu Gambar Besar dan lainnya kecil-kecil. Unik, keren.
KODENYA
(Layout > Add a Gadget > HTML/Javascript)
<style>
.clear { clear:both; } .recent-post-title { background:#fff; margin:0 0 15px; padding:0; position:relative; } .recent-post-title h2 { font:normal bold 14px Arial,sans-serif; height:26px; line-height:26px; margin:0 0; padding:0 10px; background:#0b944b; color:#ffffff; display:inline-block; } .recent-post-title h6 { float:right; font:normal bold 10px Arial,sans-serif; height:26px; line-height:26px; margin:0 0; padding:0 10px; color:#ffffff; display:inline-block; border-bottom:5px solid #906090; } .recent-post-title h2 a { color:#ffffff; } .recent-post-title h2 a:after { content:"\f18e"; font-family:FontAwesome; font-style:normal; font-weight:normal; text-decoration:inherit; padding-left:6px; } .recent-post-one-thumb { float:left; width:50%; margin:0 0; } .recent-post-one-thumb .widget { padding:0 10px 10px 0; } .recent-post-one-thumb .widget-content { background:#ffffff; border:1px solid #e5e5e5; padding:15px; } .recent-post-one-thumb ul { list-style-type:none; margin:0 0 0 0; padding:0 0 0 0; } ul.rp_thumbs { margin:0 0 0 0; } ul.rp_thumbs li { font-size:12px; min-height:68px; margin:0 0 8px; padding:0 0 8px; border-bottom:1px dotted #e5e5e5; } ul.rp_thumbs .rp_thumb { position:relative; background:#fbfbfb; margin:3px 0 10px 0; width:100%; height:0; padding-bottom:46%; overflow:hidden; } ul.rp_thumbs .rp_thumb img { height:auto; width:100%; } ul.rp_thumbs2 { font-size:13px; } ul.rp_thumbs2 li { padding:0 0; min-height:66px; font-size:11px; margin:0 0 8px; padding:0 0 8px; border-bottom:1px dotted #e5e5e5; } ul.rp_thumbs2 .rp_thumb2 { background:#fbfbfb; float:left; margin:3px 8px 0 0; height:60px; width:60px; } ul.rp_thumbs2 .rp_thumb2 img { height:60px; width:60px; } span.rp_title { font:normal normal 16px Fjalla One,Helvetica,Arial,sans-serif; display:block; margin:0 0 5px; line-height:1.4em; } span.rp_title2 { font-size:14px; } span.rp_summary { display:block; margin:6px 0 0; color:#666666; } span.rp_meta { background:transparent; display:block; font-size:11px; color:#666666; } span.rp_meta a { color:#666666 !important; display:inline-block; } span.rp_meta_date,span.rp_meta_comment,span.rp_meta_more { display:inline-block; margin-right:8px; } span.rp_meta_date:before { content:"\f073"; font-family:FontAwesome; font-style:normal; font-weight:normal; text-decoration:inherit; padding-right:4px; } span.rp_meta_comment:before { content:"\f086"; font-family:FontAwesome; font-style:normal; font-weight:normal; text-decoration:inherit; padding-right:4px; } span.rp_meta_more:before { content:"\f0a9"; font-family:FontAwesome; font-style:normal; font-weight:normal; text-decoration:inherit; padding-right:4px; } ul.rp_thumbs2 li a:hover,ul.rp_thumbs li a:hover { color:#0072C6; }
</style>
<script type='text/javascript'>
var numposts = 1;
var numposts2 = 5;
var showpostthumbnails = true;
var showpostthumbnails2 = true;
var displaymore = true;
var displaymore2 = false;
var showcommentnum = true;
var showcommentnum2 = true;
var showpostdate = true;
var showpostdate2 = true;
var showpostsummary = true;
var numchars = 100;
var thumb_width = 300;
var thumb_height = 140;
var thumb_width2 = 60;
var thumb_height2 = 60;
var no_thumb = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXW2MXHFmcCRyxZmDp-3ruStZQDA59RgaxNm-yWSlY4q5f-KmCjoDaWwCqPPUpSRSq7ADBXuChXfMMaCcTf1v76vd0lfiO6UICkwtiz65nTMUsexdA5WlMncifgFlhBl1caPoN-UYUUJzI/w300-c-h140/no-image.png'
var no_thumb2 = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj91675jS455mvHyu21pMPS2h6RI_VSGtKPvYCxpEmx8WDVIul1Zn1NTsuY3HhGXrLyLAkIU-FdbccyVdHRF2Thh2zx02NPDcKFuN1tzM6ND-GCUxS1r3L6CMfR1BjRkHgCwyg8JpNsQnRv/s60-c/no-image.png'
</script>
<script type='text/javascript'>
//<![CDATA[
//Recent Post oh lajupacak 2015
function labelthumbs(e){for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url;l=l.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l=no_thumb}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);document.write('<ul class="rp_thumbs">');document.write("<li>");if(showpostthumbnails==true)document.write('<a href="'+i+'"><div class="rp_thumb"><span class="rollover"></span><img width="'+thumb_width+'" height="'+thumb_height+'" alt="'+r+'" title="'+r+'" src="'+l+'"/></div></a>');document.write('<span class="rp_title"><a href="'+i+'" title="'+r+'" target ="_top">'+r+"</a></span>");var y="";document.write('<span class="rp_meta">');if(showpostdate==true){y=y+'<span class="rp_meta_date">'+g+"/"+m+"/"+v+"</span>"}if(showcommentnum==true){if(u=="1 Comments")u="1 Comment";if(u=="0 Comments")u="No Comments";u='<span class="rp_meta_comment"><a href="'+f+'" target ="_top">'+u+"</a></span>";y=y+u}if(displaymore==true){y=y+'<span class="rp_meta_more"><a href="'+i+'" class="url" target ="_top">Read More...</a></span>'}document.write(y);document.write("</span>");document.write('<span class="rp_summary">');if("content"in n){var w=n.content.$t}else if("summary"in n){var w=n.summary.$t}else var w="";var E=/<\S[^>]*>/g;w=w.replace(E,"");if(showpostsummary==true){if(w.length<numchars){document.write("");document.write(w);document.write("")}else{document.write("");w=w.substring(0,numchars);var S=w.lastIndexOf(" ");w=w.substring(0,S);document.write(w+"...");document.write("")}}document.write("</span>");document.write("</li>");document.write("</ul>")}document.write('<ul class="rp_thumbs2">');for(var t=1;t<numposts2;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=1;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var x;try{x=n.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){x=d}else x=no_thumb2}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);if(showpostthumbnails2==true)document.write('<a href="'+i+'"><div class="rp_thumb2"><img width="'+thumb_width2+'" height="'+thumb_height2+'" alt="'+r+'" title="'+r+'" src="'+x+'"/></div></a>');document.write("<li>");document.write('<span class="rp_title rp_title2"><a href="'+i+'" title="'+r+'" target ="_top">'+r+"</a></span>");var y="";document.write('<span class="rp_meta rp_meta2">');if(showpostdate2==true){y=y+'<span class="rp_meta_date rp_meta_date2">'+g+"/"+m+"/"+v+"</span>"}if(showcommentnum2==true){if(u=="1 Comments")u="1 Comment";if(u=="0 Comments")u="No Comments";u='<span class="rp_meta_comment rp_meta_comment2"><a href="'+f+'" target ="_top">'+u+"</a></span>";y=y+u}if(displaymore2==true){y=y+'<span class="rp_meta_more rp_meta_more2"><a href="'+i+'" class="url" target ="_top">Read More...</a></span>'}document.write(y);document.write("</span>");document.write("</li>")}document.write("</ul>")};
//]]>
</script>
<script>
document.write("<script src=\"/feeds/posts/default?orderby=updated&alt=json-in-script&callback=labelthumbs\"><\/script>");
document.write('<div class="recent-post-title"><h5><a href="/" title="More Posts ">See more posts....</a></h5></div>');
</script>
Tags: Recent Posts Widget, Latest Post with Thumbnail Image, Cara Membuat Posting Terbaru dengan Gambar Besar dan Kecil, Artikel Terbaru di Sidebar Blog.*
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »


0 komentar on Posting Terbaru dengan Gambar Besar dan Kecil
Post a Comment